Project Overview
Our goal was to design a wearable fitness tracker that would interface with a mobile app. This app would allow the user to earn rewards to take care of a virtual pet by exercising while wearing the tracker. The idea behind creating the app was to develop a system of extrinsic motivation to keep a user on track with their fitness goals.
This project was completed by Rose McDonogh, Sharifa Sharfeldden, and Jessica Wang.
Application
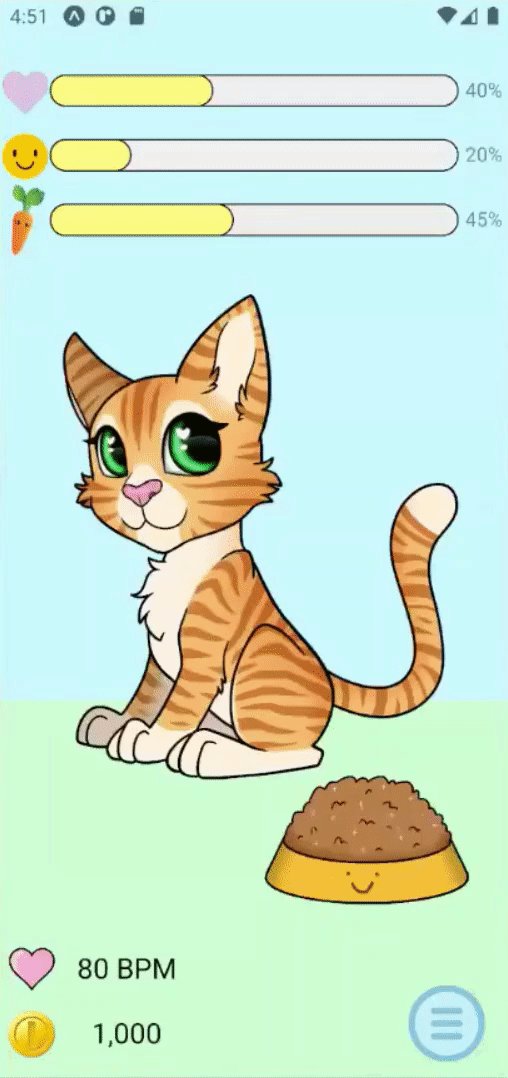
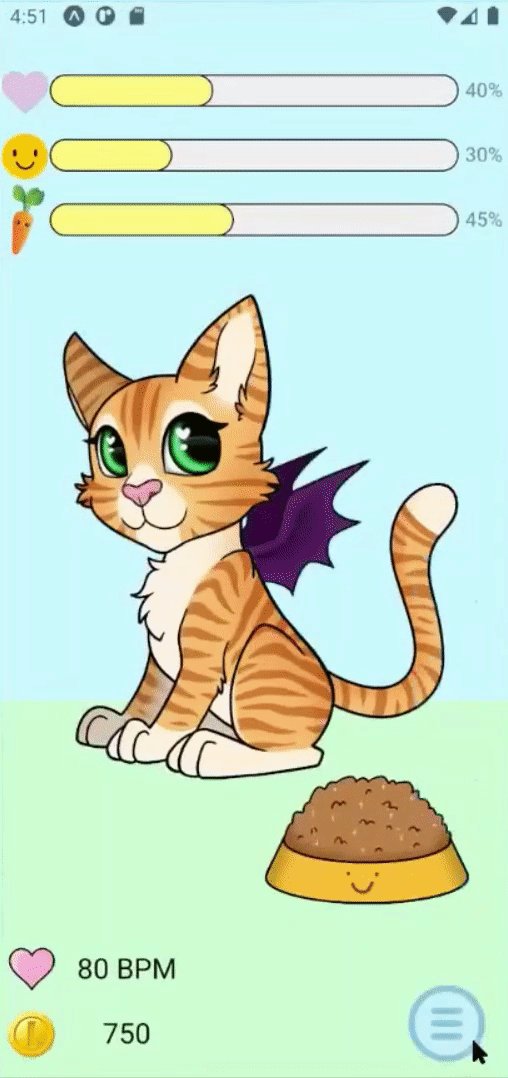
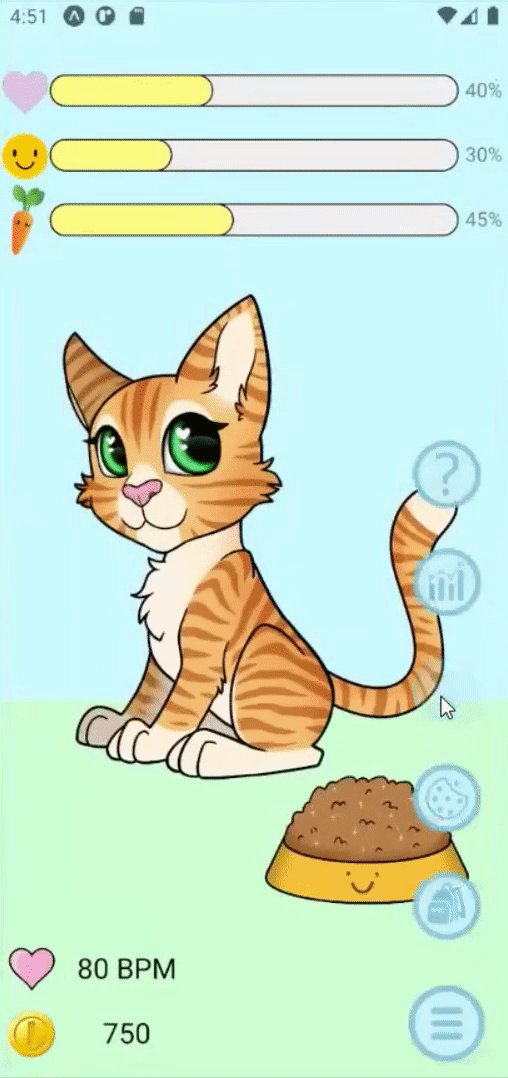
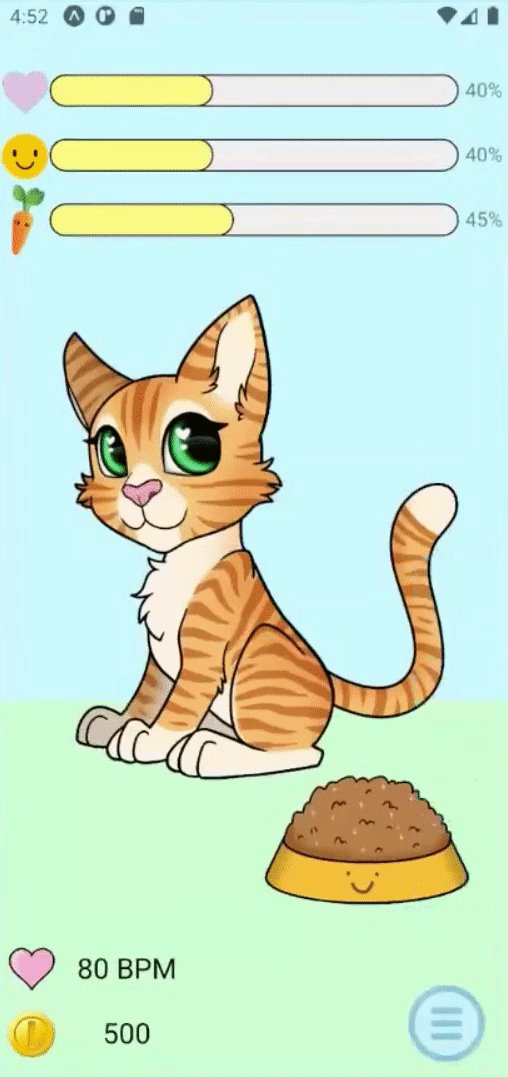
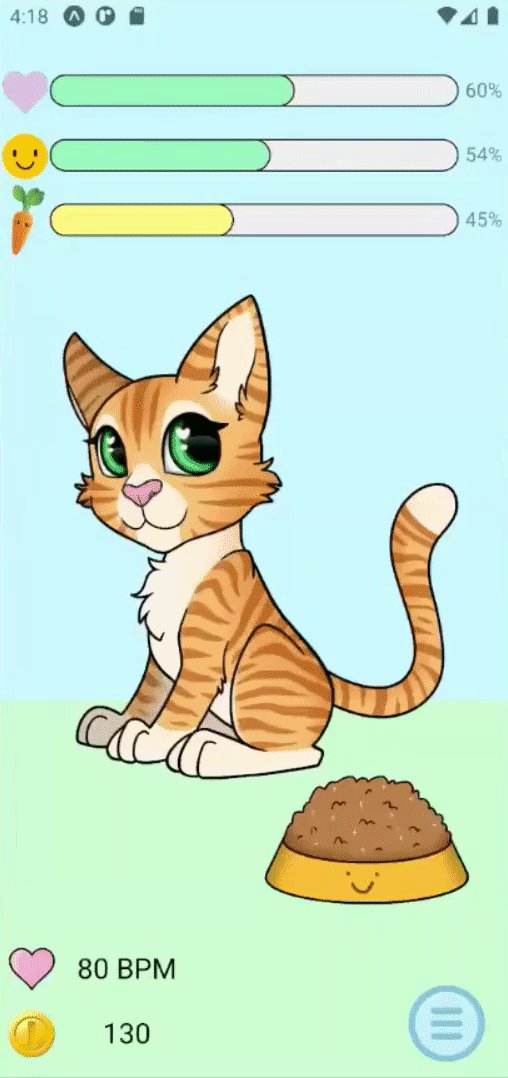
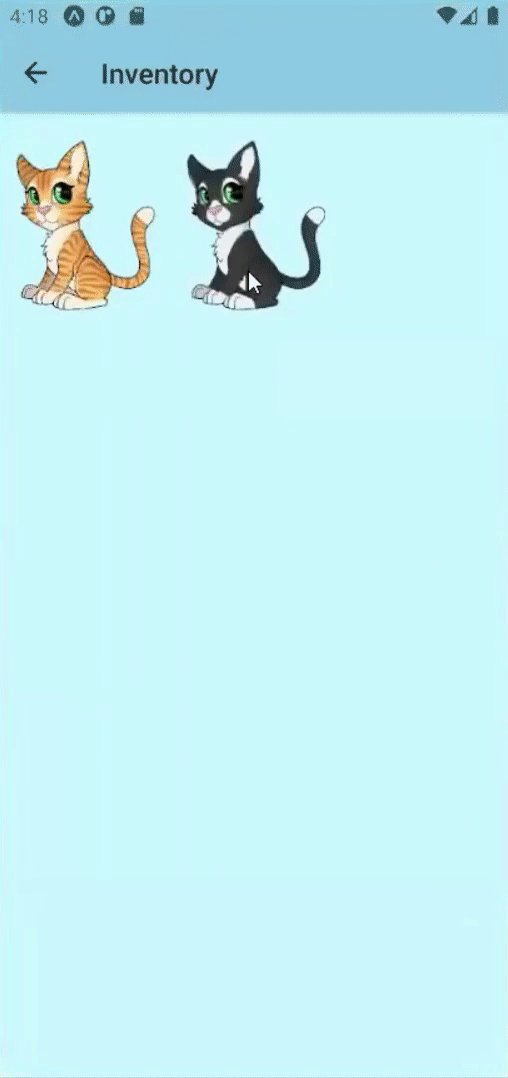
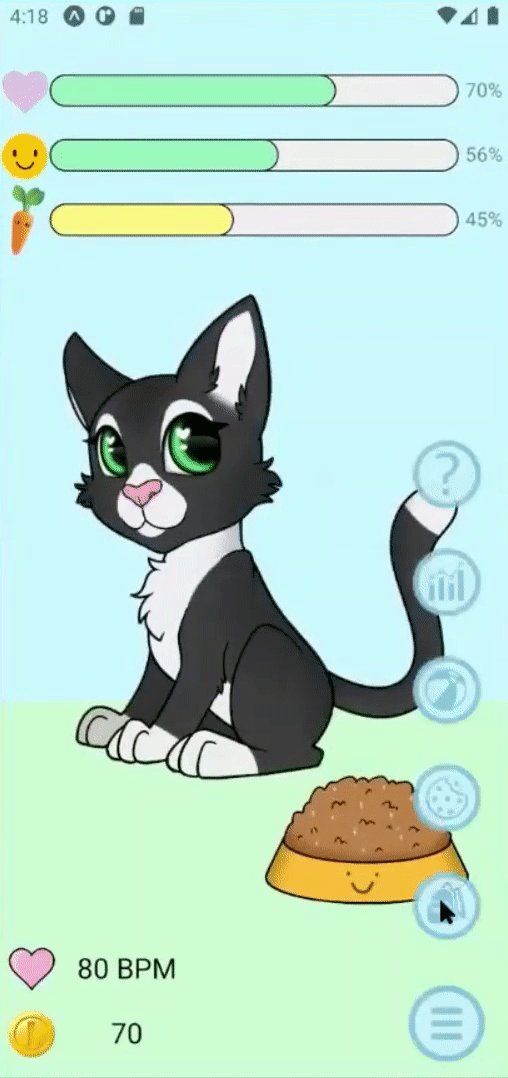
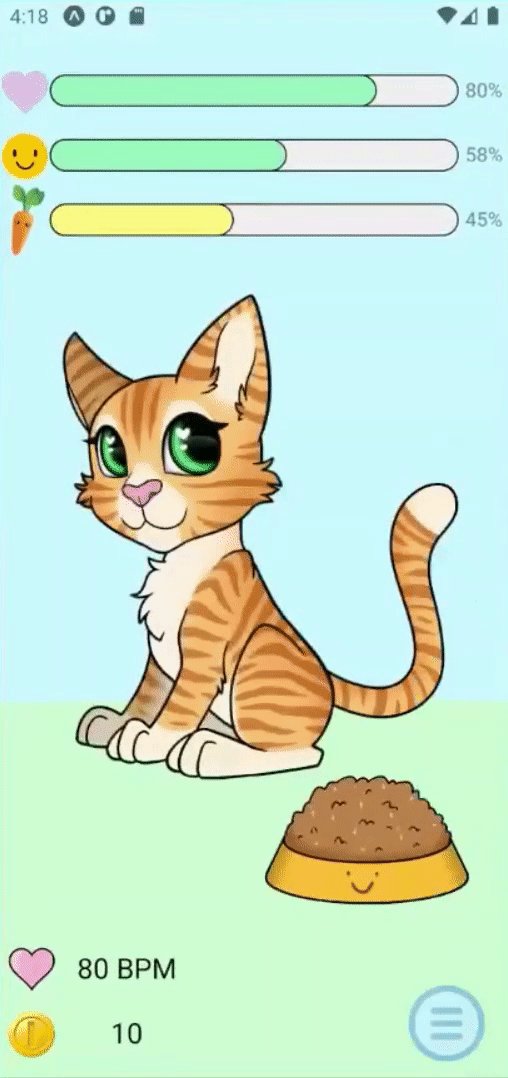
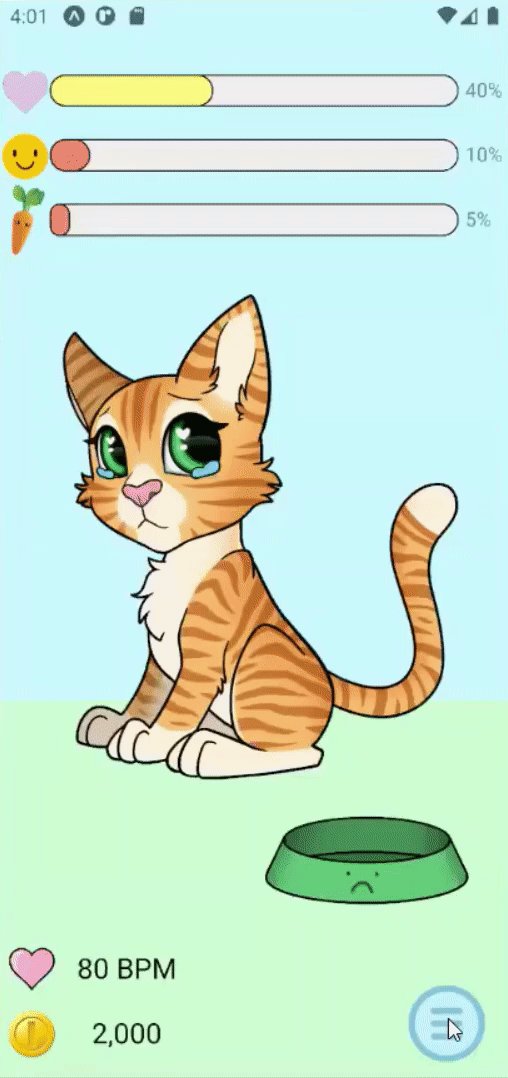
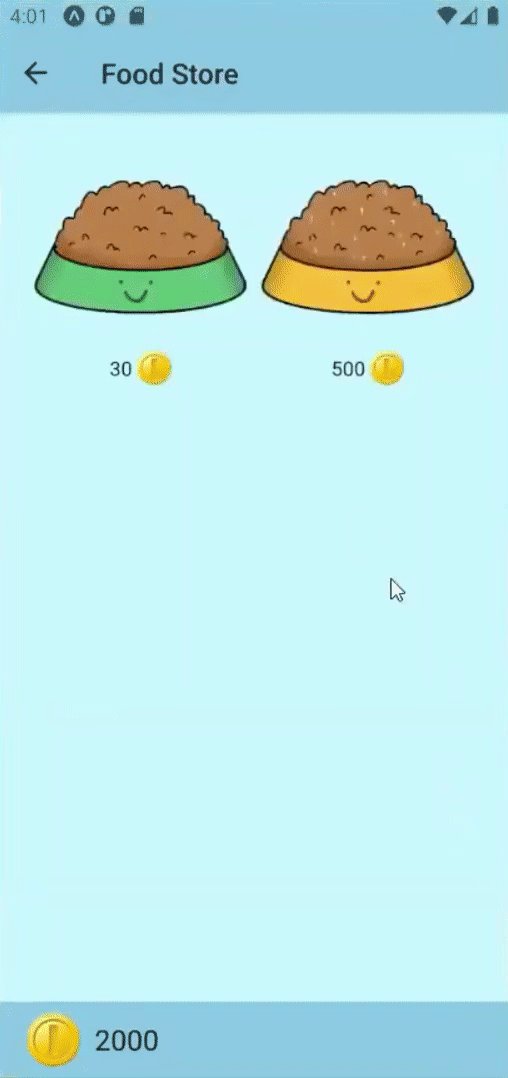
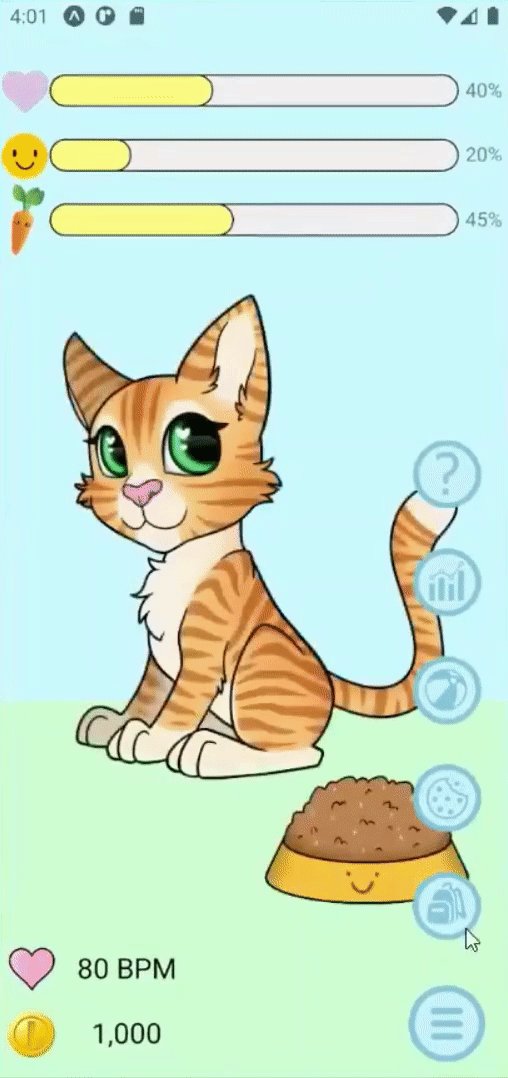
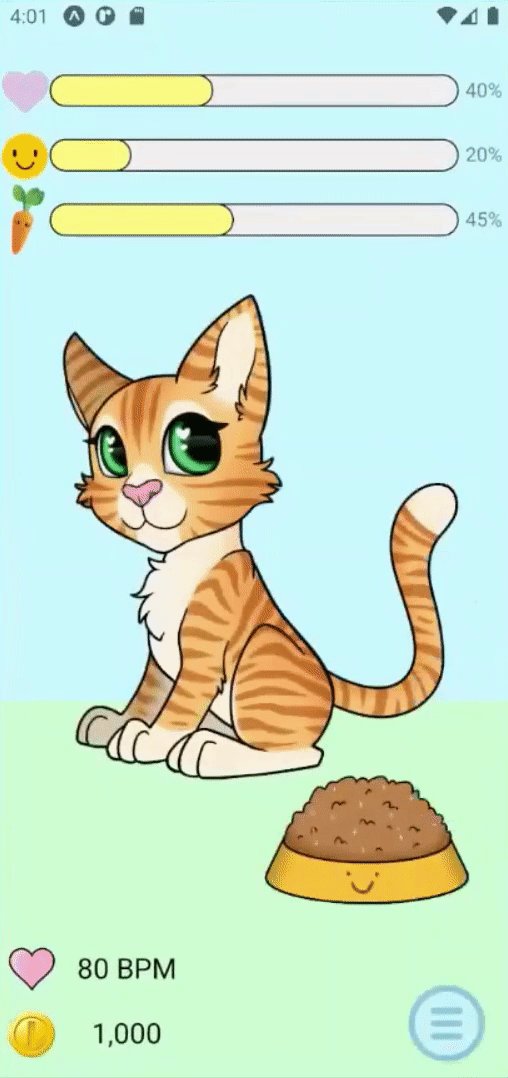
We created our multiplatform mobile app in React Native. The app takes in exercise data and rewards the user with coins. These coins can then be used to purchase items to increase the pet’s stats and keep them happy and healthy.






Hardware
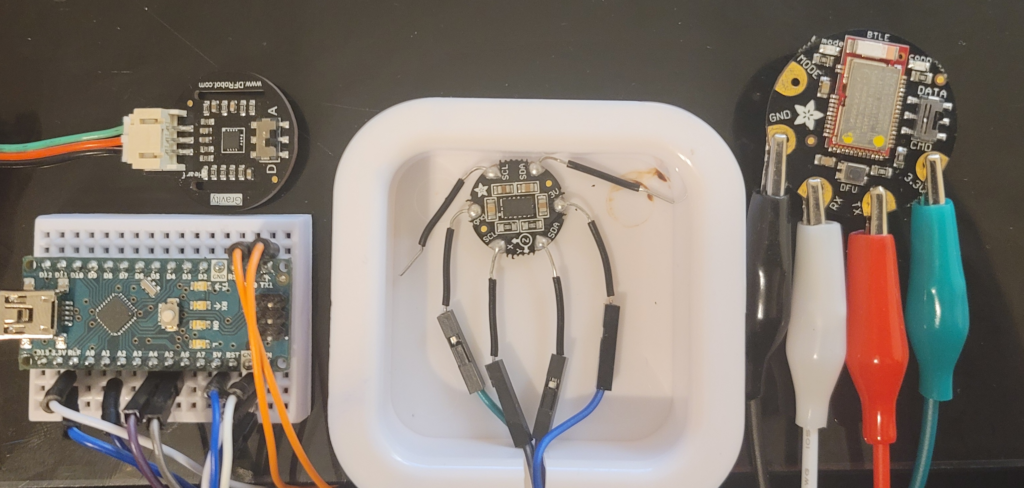
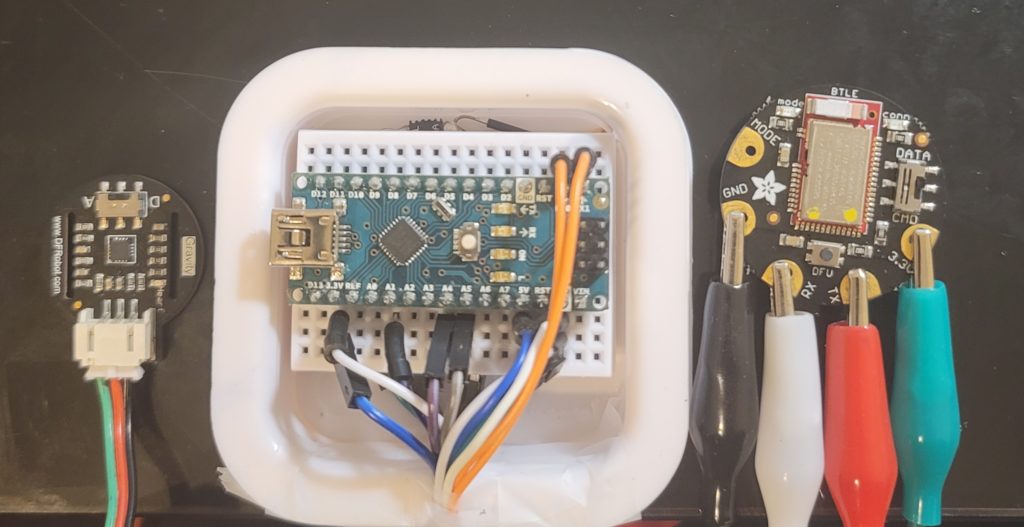
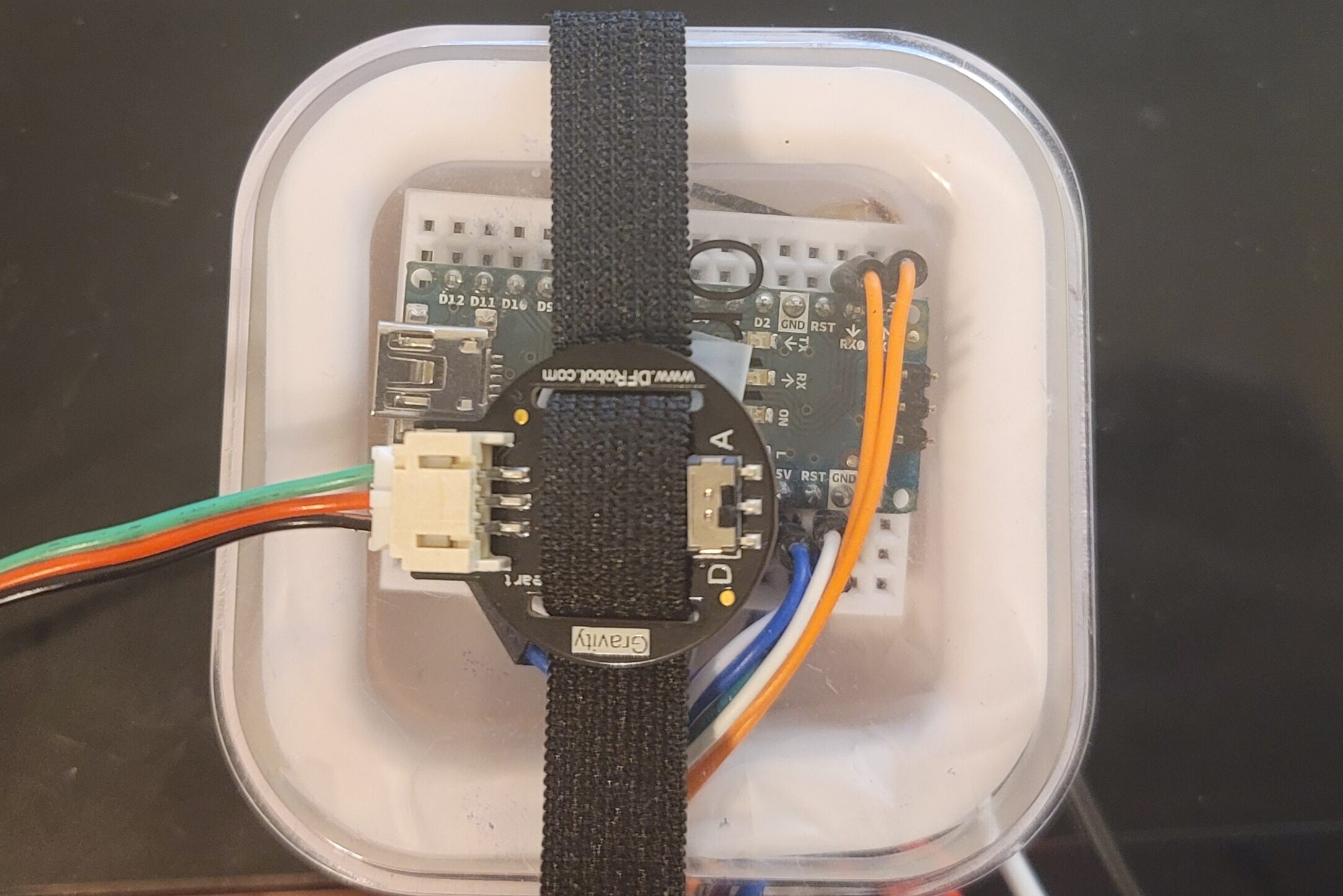
We used an Arduino Nano, DFRobot Heart Rate Monitor, Adafruit Flora Accelerometer, and Bluefruit Bluetooth LE to make up our wearable fitness tracker.



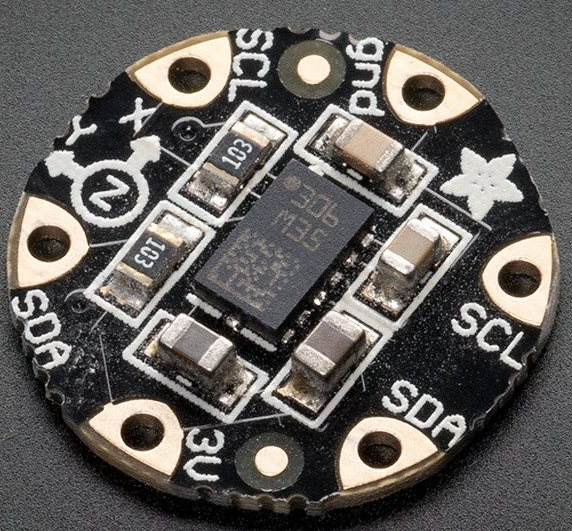
Accelerometer – Step Counting

Connections: SCL/SDA are connected to their Arduino Nano applicable pins, A5/A4. 3V is connected to 3.3V and GND is connected to GND on the Nano.
Program: This accelerometer is able to report the X-axis, Y-axis, and Z-axis direction acceleration in meters per seconds squared. The average of the acceleration in all directions was calculated using the following code:

With the determined threshold value for acceleration, the program decides what counts as a step and what does not. This process relies on the idea that to take a step, the individual has to decelerate and then accelerate. They come to a stop in order to take their next step.
The step counter is updated via a variable called ‘steps’ and this information is sent to the application periodically.
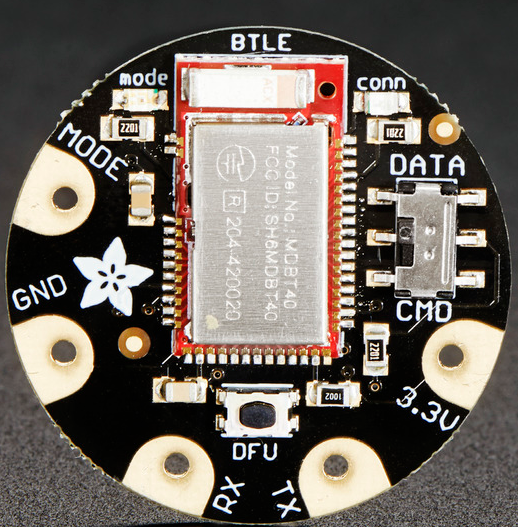
Bluefruit LE – UART Communication

Connections: Mode is connected to GND for Data Mode or the switch on the component was set to Data. GND is connected to GND and 3.3V is connected to 3.3V on the Nano. RX/TX are connected to the D1/D0 (otherwise labeled as TX1/RX0).
To send the heart rate and the step count to the application, this Bluetooth module is used with the hardware UART pins of the Nano. Initially, testing was conducted using the Adafruit Bluefruit Connect Android App where the Bluefruit could be connected wirelessly to an Android phone and the received information could be viewed in the App’s UART channel. To send information to the App, a serial write was performed after converting the integers to strings.
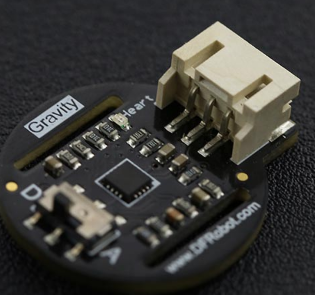
DFRobot Heart Rate Monitor – Heart Rate

Connections: A1 on the Nano is used as the heart rate pin. GND and 5V are connected to their respective Nano parts.
This sensor gets sampled values from the heart rate pin, A1 in this case, and calculates a heart rate value which is then sent via UART.
Final Thoughts
In this project, we learned about Arduino, app design, wearable devices, and of course, teamwork. Our final project includes a device that can accurately track and transmit step count and heart rate, and a working app complete with data visualization, multiple shops, and a currency system.
In an ideal semester, we would have loved to have guests try out our app, or provide a live demonstration. We hope that this page allows you to visualize the user experience that we have designed this year. Special thanks to our mentors, Professors Mottley and Phinney, without whom this project would not have been possible. And thanks to everyone else for a great four years!
